create react app사이트에서 netlify 부분을 보고 시작해보자.
cmder 커맨드 창에서 아래명령어 실행한다.(경로는 build 안에서)
cd C:\Users\kjh\react_dc\react-basic\habit-tracker\build
npm install netlify-cli -g빌드 폴더안에서 진행했기 때문에 한 단계 나가서(ls확인 해주고) 프로젝트 폴더 안에서 명령어를 입력해준다.
하고 난 다음 github랑 연동을 해주고 승인을 허락한다.
cd..
ls
netlify deploy다시 명령어를 입력 해주고 create configure a new site를 클릭해준다. 팀명 정해주고 사이트이름 정해주고, build를 입력해준다. URL로 들어가면 안나온다. package.json파일에서 homepage : ~~ 되있는 것을 지워 준다.
netlify deploy
build
"homepage": 'https://k-j-hyeon.github.io/habit_tracker/', 지워준다.그리고 다시 명령어 입력하고 website draft url로 들어간다.
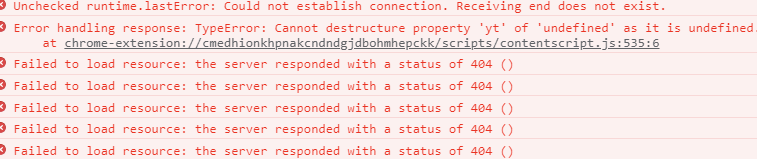
하지만 아무 창도 뜨지 않는다. 개발자 도구를 여러보니 에러가 있다. 에러를 해결하고 다시 열어보자.
netlify deploy아래와 같이 명령어를 작성해서 에러를 해결해 보았다.

yarn build
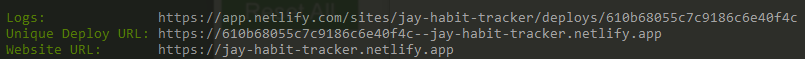
netlify deploy이때까지 한 거는 Website Draft URL이라고 나오는 임시 URL이였고 더 깔끔한 URL을 만들기 위해서는 아래명령어를 치고 나서 website url을 만들면 된다.
netlify deploy --prod
build

이렇게 netliyfy를 이용해서 App을 간단하게 배포해 보았다. deployment 챕터에 가서 다른 방법으로도 배포하는 법을 알아보자.
https://jay-habit-tracker.netlify.app/
App
jay-habit-tracker.netlify.app
<출처 : DreamCoding 리액트 개념 정리+유튜브 클론코딩: ellie>
참고: https://academy.dream-coding.com/courses/react-basic
리액트 강의 (유튜브 클론 코딩 + 실시간 전송 명함 카드 만들기 웹앱 만들기)
리액트 전반적인 개념 설명과 (클래스 컴포넌트와 함수 컴포넌트 그리고 리액트 훅까지) 실전 유튜브 클론 코딩 프로젝트. Firebas의 실시간 데이터베이스를 이용해 멋진 명함 카드 만들기 웹 어
academy.dream-coding.com
https://create-react-app.dev/docs/deployment/#netlify
Deployment | Create React App
npm run build creates a build directory with a production build of your app. Set up your favorite HTTP server so that a visitor to your site is served index.html, and requests to static paths like /static/js/main..js are served with the contents of the /st
create-react-app.dev
'React > HabitTracker' 카테고리의 다른 글
| React tool (0) | 2021.08.05 |
|---|---|
| Habit_tracker Github에 배포 (0) | 2021.08.04 |
| State 오브젝트를 수정하면? (0) | 2021.08.01 |
| 리액트 컴포넌트 종류 및 Hook에 대한 정리 (0) | 2021.08.01 |
| React Hook (중요) (0) | 2021.08.01 |