반복적인 즉 중복되는 코드 작성을 최소화하고자
코딩을 간편하게 작성하게 위해서 CSS 전처리기 Post CSS가 있다.
LESS나 SASS같은 것들도 있는데(스타일러스 포함) 이것을은 제공하는 거에만 맞춰서 쓸 수 있다.
Post CSS는 플러그인이 굉장히 많고 다양한 장점들이 있다.
PostCSS를 이용해서 모듈화를 해보자.
예제를 만들고자 하는 파일로 들어가서 아래 명령어 입력
mkdir PostCSS
ls
cd PostCSS
yarn create-react app test
yarn start
다른 cmder창에서
code .App.js에서
import React from 'react';
import './App.css';
import Button1 from './components/button1';
import Button2 from './components/button2';
function App() {
return (
<>
<Button1 />
<Button2 />
</>
);
}
export default App;src 폴더안에 components폴더 만들고
button1.css에서 아래 코드 작성
.button {
background-color: aquamarine;
}
.text {
color: blue;
}button2.css에서 아래 코드 작성
.button {
background-color: sandybrown;
}
.text {
color: black;
}button1.jsx에서 아래 코드 작성
import React, { Component } from 'react';
import styles from './button1.module.css';
class Button1 extends Component {
render() {
return (
<div className={styles.button}>
<span className={styles.text}>Button</span>
</div>
);
}
}
export default Button1;button2.jsx에서 아래 코드 작성
import React, { Component } from 'react';
import styles from './button2.module.css';
class Button2 extends Component {
render() {
return (
<div className={styles.button}>
<span className={styles.text}>Button</span>
</div>
);
}
}
export default Button2;
button.css파일들을 button.module.css로 각각 변경
button.jsx파일들에서 아래 명령어와 같이 되어있는 것들을 아래와 같이 변경
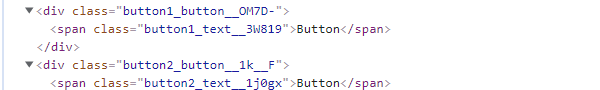
즉 코드를 이용해서 사용하고 배포할 때 이름이 자동적으로 변환되어져서 사용된다.
<div className=button>
<span className=text>Button</span>
</div>
변경 후
<div className={styles.button}>
<span className={styles.text}>Button</span>
</div>

간단하게 PostCSS로 모듈화를 진행했다.
postcss.parts
A searchable catalog of PostCSS plugins.
www.postcss.parts
https://github.com/postcss/postcss/blob/main/docs/plugins.md
GitHub - postcss/postcss: Transforming styles with JS plugins
Transforming styles with JS plugins. Contribute to postcss/postcss development by creating an account on GitHub.
github.com
Sass: Syntactically Awesome Style Sheets
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
sass-lang.com
'WEB > CSS' 카테고리의 다른 글
| Final touch(portfolio) (0) | 2021.07.07 |
|---|---|
| css_고친것들 (0) | 2021.07.05 |
| CSS: Styling(dreamcoding_home) (0) | 2021.07.02 |
| CSS Variables(variable_before, variable_after)_dreamcoding (0) | 2021.07.02 |
| transform& transition(dreamcoding) (0) | 2021.07.02 |