eslint 최선버전 vscode에서 설치하고

setting.json파일(ctrl+p로 편리하게 이동하기)에서 아래와 같이 문구 추가 해준 다음,
// setting.json
// // 추가 8 / 25
"eslint.workingDirectories": [
{"mode": "auto"}
],.eslintrc.js에서 아래와 같이 문구 추가하면 작성하고 있는 index.ts 파일에서 세미콜론 끝에서 에러가 뜨지않는다.

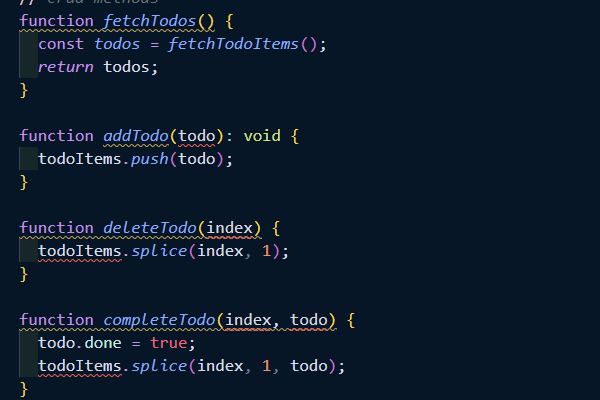
노란줄과 강의에서 뜨고있는 에러가 똑같이 뜬다. 다행이다. 아래 에러가 뜨는 이유는.tsconfig.json에서 noImplicitAny를 true로 해주었기 때문이다.


컴파일 할 때 부가적인 옵션인데 allowJS는 이 프로젝트 안에 JS를 허용하겠다는 것이고
checkJS는 // @ts-check와 같은 기능이다. 즉 js에서 ts의 기능을 활용하겠다. ts의 타입검사 기능을 js에 녹여내겠다는 것이다.
noImplicitAny는 모든 타입에 대해서 최소한 any라고 하는 정말 기본적인 타입이라도 넣어야 된다는 뜻이다. 이 상태에서 tsc를 돌리게 되면 아래 옵션들로 컴파일이 된다.
// tsconfig.json
{
"compilerOptions": {
"allowJs": true,
"checkJs": true,
"noImplicitAny": true
},
"include": ["./src/**/*"]
}
** 8월 28일에 세 번째 프로젝트 코로나 실시간 세계 현황판 프로젝트를 다루면서 다시한번 같은 에러를 직면했다.
.eslintrc.js파일에 rules 에서 endOfLine을 auto로 지정하는 것을 까먹고 이 글을 통해 해결 하였다.
<출처 장기효: 타입스크립트 입문 - 실전 프로젝트로 배우는 타입스크립트>
실전 프로젝트로 배우는 타입스크립트 - 인프런 | 강의
"타입스크립트 입문 - 기초부터 실전까지"의 실전 활용편입니다. 입문 편을 수강하지 않으신 분들은 입문 편부터 수강해 주세요 😄, 타입스크립트 입문, 그 두 번째!실전 프로젝트로 자신있게
www.inflearn.com
'Typescript > TypeScript(Captain)' 카테고리의 다른 글
| 타입스크립트 TSC설치 에러확인 (0) | 2021.08.25 |
|---|