아래 명령어로 SASS를 설치한 후에
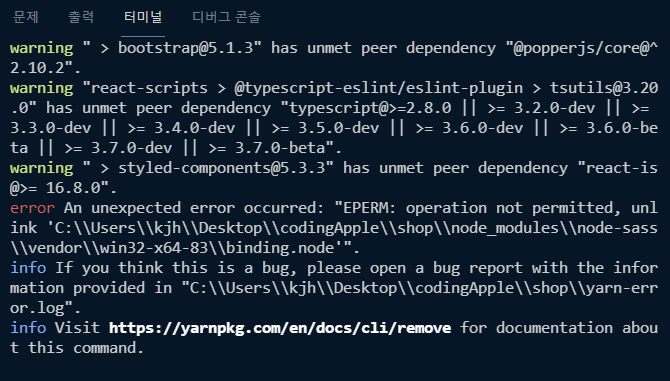
yarn add node-sassSASS 문법인 변수사용을 해주었는데 아래와 같이 아래가 떴다.
(Detail.scss)
$메인칼라 : #ff0000;
.red {
color : $메인칼라;
}
무슨 에러냐? SASS 버전이 6.0이었는데 react에서 사용하는 라이브러리 중에 sass-loader와 버전이 맞지않아(추측) 버전 호환 문제로 오류가 발생했다.
node-sass 최신버전을 삭제한 후에 이전 버전을 설치!
$ npm uninstall node-sass
$ npm install node-sass@5.0.0'
$ yarn remove node-sass
$ yarn add node-sass@5.0.0하지만 다시 에러가 났는데... 일단 놔뒀다가 나중에 해결하자..

<출처 coding apple: React 리액트 기초부터 쇼핑몰 프로젝트까지!>
https://codingapple.com/course/react-basic/
React 리액트 기초부터 쇼핑몰 프로젝트까지! - 코딩애플 온라인 강좌
누구나 마음 한켠엔 나만의 웹서비스를 만들고 싶어합니다. 프론트엔드는 어찌저찌 하겠는데 서버 만드는게 어렵고 귀찮다고요? 그렇다면 Firebase를 쓰십시오. 구글이 웹서버를 대신 만들어
codingapple.com
'React > ShoppingMallProject' 카테고리의 다른 글
| Node+Express 서버 & React 연동 (0) | 2021.11.17 |
|---|---|
| 쇼핑몰 레이아웃 디자인 (0) | 2021.11.05 |