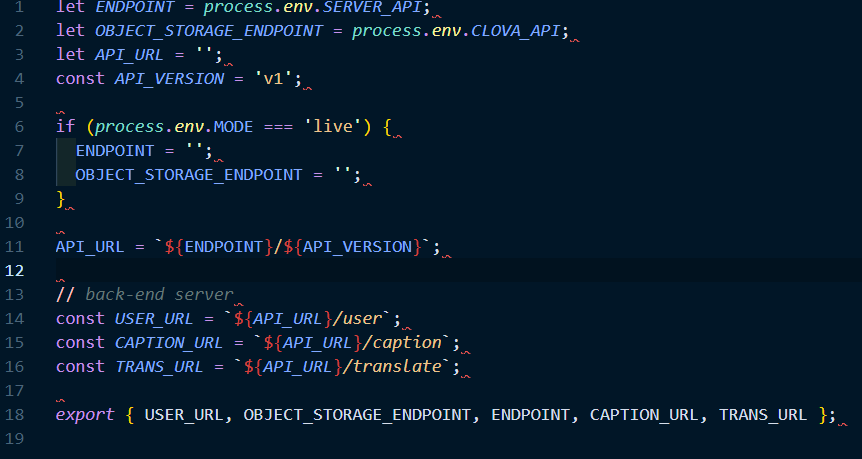
pa-frontend source code를 clone 후에 작업진행


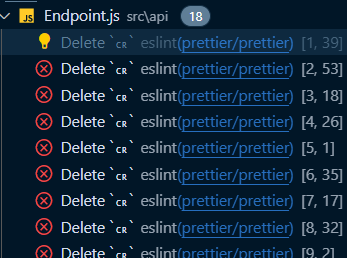
- eslint에 문제가 생겨서 해결 중,,
"extends": [
"airbnb-base",
"plugin:react/recommended",
"plugin:jsx-a11y/recommended", // 설치 한경우
"plugin:react/recommended",
"plugin:prettier/recommended",
"react-app", // 추가
"prettier"], // 추가
"plugins": ["babel", "prettier"],
"rules": {
"prettier/prettier": ["error", {
"endOfLine": "auto"
}],
- eslint문제 아래 글에서 해결https://velog.io/@realsong/VS-Delete-prettierprettier-%ED%95%B4%EA%B2%B0-%EB%B0%A9%EB%B2%95, https://github.com/prettier/eslint-plugin-prettier#options
- npm install eslint-config-react-app 함께 설치해주기 https://github.com/facebook/create-react-app/issues/2631
warning Definition for rule 'jsx-a11y/href-no-hash' was not found jsx-a11y/href-no-hash · Issue #2631 · facebook/create-reac
Can you reproduce the problem with npm 4.x? Yes. Have you read the Troubleshooting section and searched the User Guide? Yes. Environment $ node -v v8.1.2 $ npm -v 5.0.3 Then, specify: Operating sys...
github.com


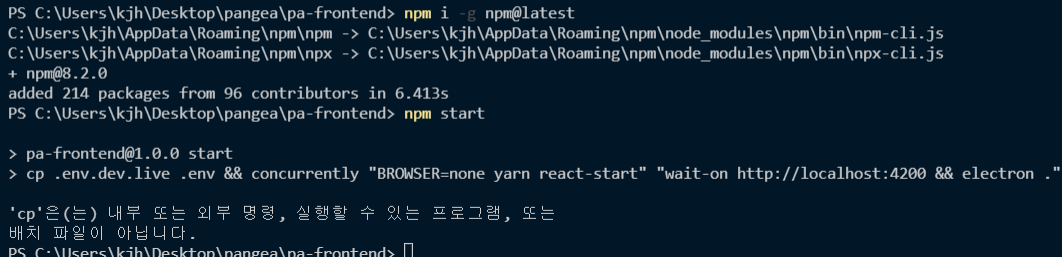
- npm run start error,,, 해결중

- npm i -g npm@latest 한 후 변화, https://code-hoon.tistory.com/62
[ Npm Error ] Solve Npm Run Error - 에러 해결
안녕하세요 상훈입니다. 그간 자주 npm run dev / npm run 에러가 발생하였었는데, 오늘에서야 진짜 이유를 알았습니다. npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! @ development: `mix` npm ERR! Exi..
code-hoon.tistory.com
"scripts": {
"start": "cp .env.dev.live .env && concurrently \"BROWSER=none yarn react-start\" \"wait-on http://localhost:4200 && electron .\"",scripts 부분의 cp.env.dev.live. env && 부분을 없애준다. 없애주고 나면
"scripts": {
"start": "concurrently \"BROWSER=none yarn react-start\" \"wait-on http://localhost:4200 && electron .\"",react-scripts start error code-134, not starting application
I'm trying to create a simple electron application for windows with react.js. Everything was fine, suddenly, I'm encountering some error, which doesn't let me run the application : Error : https://
stackoverflow.com
기존 .env파일에다가
- NODE_ENV=development
- SERVER_API=http://localhost:3031
- CLOVA_API=https://kr.object.ncloudstorage.com
- MODE=live
- WEB_URL=http://localhost:4200d
BROWSER=none를 넣어준다.
https://at15r.medium.com/electron-browser-none-npm-run-start-exited-with-code-1-b95420c9eeda
Electron — BROWSER=none npm run start exited with code 1
BROWSER=none npm run start exited with code 1
at15r.medium.com
.env
NODE_ENV=development
SERVER_API=http://localhost:3031
CLOVA_API=https://kr.object.ncloudstorage.com
MODE=live
WEB_URL=http://localhost:4200
BROWSER=none
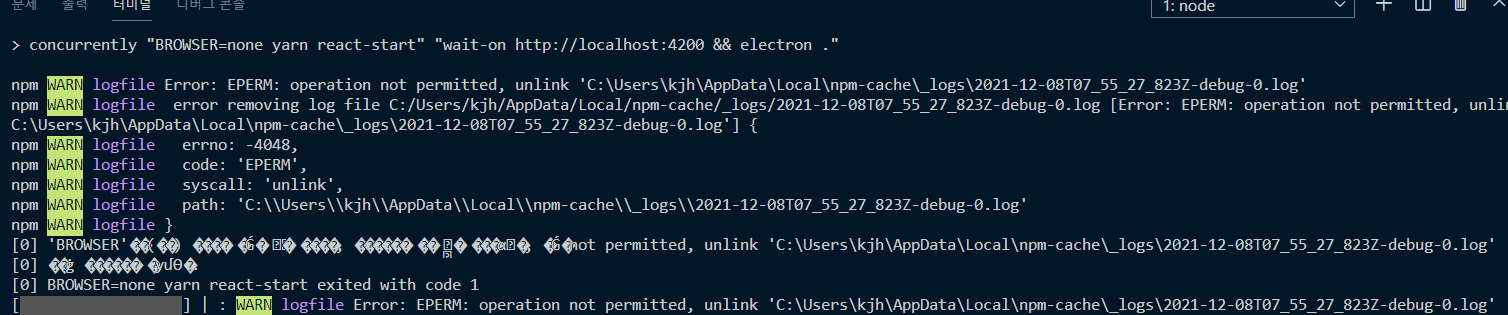
error 내역 Error: EPERM: operation not permitted,
https://codingcoding.tistory.com/174 순차적으로 진행

"scripts": {
"start": "concurrently \"BROWSER=none yarn react-start\" \"wait-on http://localhost:4200 && electron .\"",
"start:dev": "cp .env.dev .env && webpack && electron dist/electron.js",
"start:prod": "cp .env.prod .env && webpack && electron dist/electron.js",npm start 대신 yarn react-start & yarn electron . 둘 다 실행
'MadApp' 카테고리의 다른 글
| OJT 2022-03-04 (0) | 2022.03.13 |
|---|---|
| OJT 2022-02-21 (0) | 2022.03.13 |
| OJT 2021-12-29 (0) | 2022.03.13 |
| (GolangPractice Day1) OJT 2021-12-09 KJH (0) | 2022.03.13 |
| OJT 2021-12-07 KJH SSH (Secure Shell) (0) | 2022.03.13 |