- 클라이언트에서 서버로 데이터 전송
- HTTP API 설계 예시
데이터 전달 방식은 크게 2가지가 있는데
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
4가지 상황을 보자.
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
정적 데이터 조회
쿼리 파라미터 미사용
이미지 리소스를 만들어서 클라이언트에게 내려준다.

- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회가 가능하다.
동적 데이터 조회
쿼리 파라미터 사용
서버에서 key value로 꺼내서 쿼리 언어가 hello로 나왔네하고 판단하고 뒷단에서 hello로 막 찾는과정이 일어난다.
hello를 찾은 다음 결과를 응답해준다.

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용한다.
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달한다.
POST 전송 - 저장
메세지 바디에다가 넣는다.

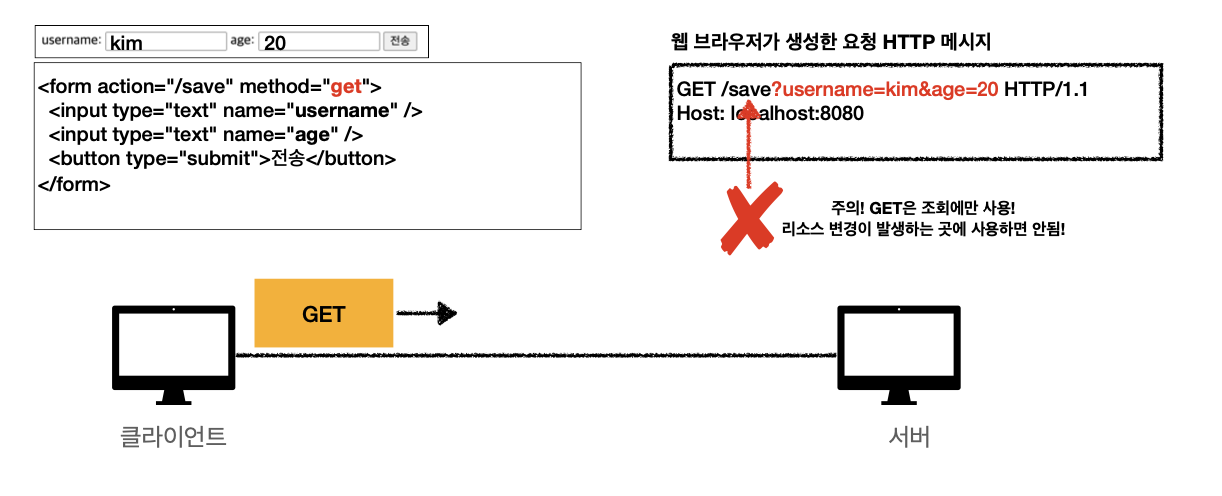
GET 전송 - 저장
GET은 메세지 바디를 쓰지 않으므로 쿼리 파라미터에 넣어서 HTTP 메시지를 생성한다.
즉 URL 경로에다가 넣게된다. 항상 생각하자.
GET은 READ이다. 조회에만 사용을 해야한다. 리소스 변경이 발생하는 곳에 사용하면 안된다.

HTML Form 데이터 전송
multipart/form-data
boundary가 username age file1 이렇게 경계를 잘라서 속성들의 값을 구분해준다.

- HTML Form submit시 POST 전송
- 회원 가입 / 상품 주문 / 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key = value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예 ) abc 김 => abc%EA%E9%80
- HTML Form은 GET 전송도 가능하다
-
Content-Type: multipart/form-data
파일 업로드 같은 바이너리 데이터 전송시 사용
다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(이름이 multipart인 걸 생각하자)
참고 : HTML Form 전송은 GET, POST만 지원가능 하다.
HTTP API 데이터 전송

- 서버 to 서버
- 백엔드 시스템 통신 가능
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 Javascript를 통한 통신에 사용(AJAX)
- 예) React, VueJs, 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 매시지 바디를 통해 데이터를 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용하고(사실상 표준)
- TEXT, XML, JSON 등등
<출처 김영한: 모든 개발자를 위한 HTTP 웹 기본 지식 >
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., - 강의 소개 | 인프런...
www.inflearn.com
'HTTP' 카테고리의 다른 글
| HTTP 상태코드 2xx 3xx 4xx 알아보자. (0) | 2022.04.27 |
|---|---|
| HTTP API 설계 예시 (0) | 2022.04.27 |
| HTTP 메서드의 속성 (0) | 2022.04.27 |
| HTTP 메서드 - PUT, PATCH, DELETE (0) | 2022.04.27 |
| HTTP 메서드 - GET, POST (0) | 2022.04.27 |