
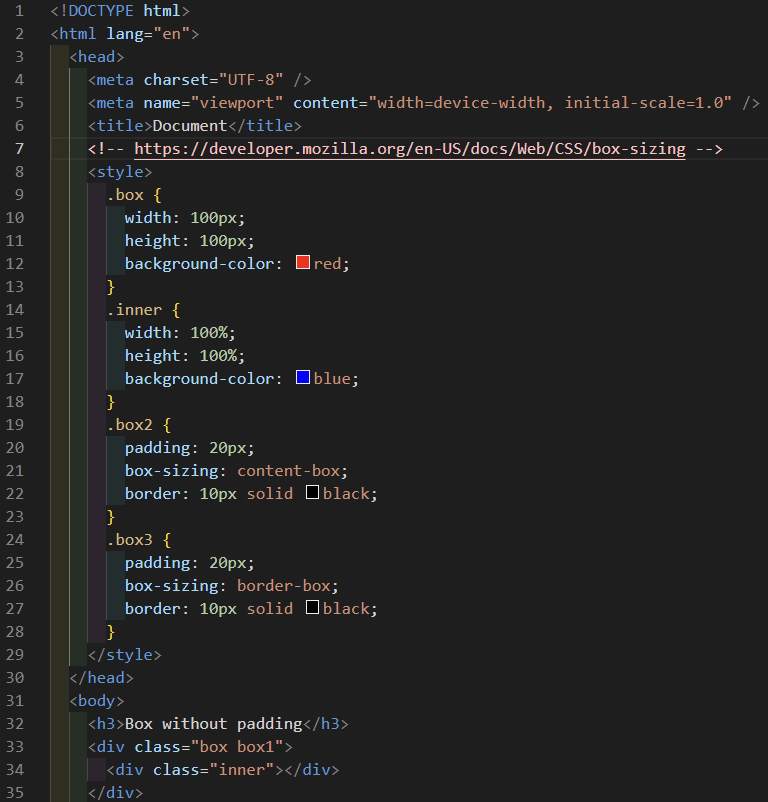
box2에서 content-box는 content자체가 width와 height을 결정하기 때문에
패딩을 얼마나 넣든 보더를 얼마를 넣든 컨테이너 사이즈는 변경되지 않는다.
100*100 그대로 유지된다.
박스 스타일링 할 때 박스 사이징을 border-box로 만들면
보더까지 포함하도록 만들게되면 width와 height을 100*100으로 지정했을 때
패딩과 보더를 넣은만큼 컨텐츠가
작아지는 것을 말한다.
그리고 통상적으로 패딩을 넣는다는 것은 박스 안에 여백을 만드는 것이기 때문에
대부분은 보더박스를 이용해서 사용하게 된다.

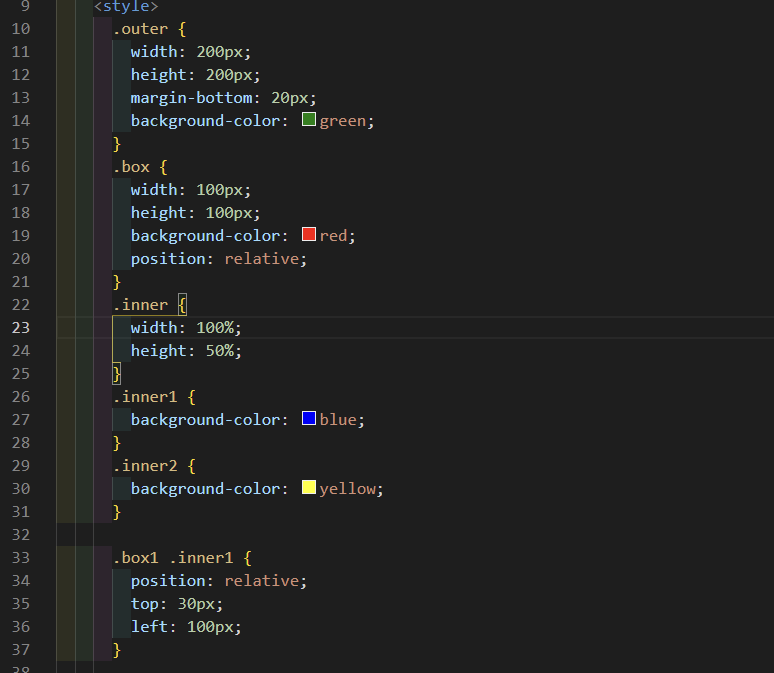
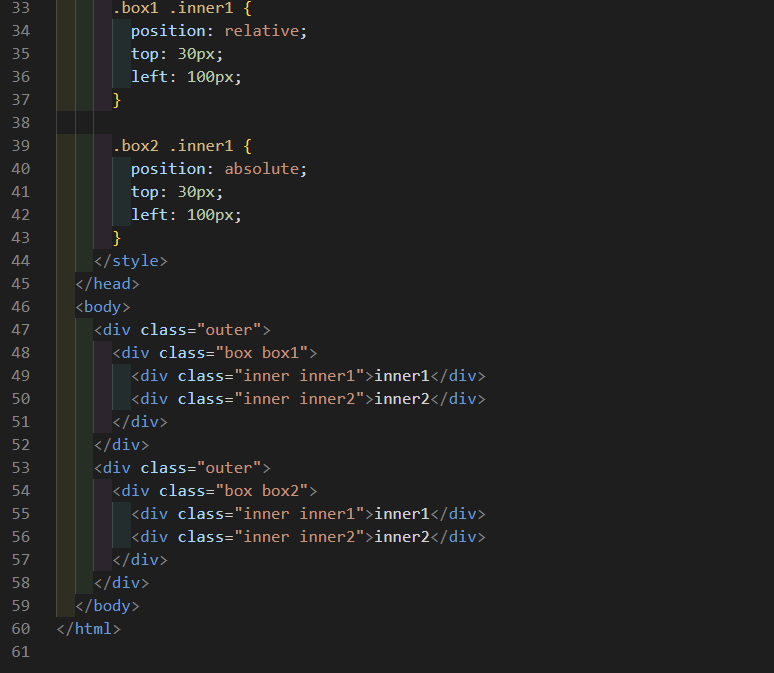
position의 기본값은 static이고 static을 했을 때는 top left 이런 포지션 관련된 속성을 써도
아무런 상관이 없다. relative는 원래 있던 공간은 유지하면서 공간에서 상대적으로 사용자가 명시한
top left 같은 값들에 해당 값 만큼 옮겨가는것을 말한다.(top: 30px; left: 100px 위쪽기준으로 30px멀리, 왼쪽기준으로 100px멀리 위치하게 되는것을 의미)
absolute는 근접한 부모중에 static이 아닌 부모의 기존에 지정한 값대로 옮겨가는 것을 확인할 수가 있다.


'WEB > CSS' 카테고리의 다른 글
| transform& transition(dreamcoding) (0) | 2021.07.02 |
|---|---|
| Responsive background(dreamcoding) (0) | 2021.07.02 |
| Centering trick(dreamcoding) (0) | 2021.07.02 |
| position-sticky(dreamcoding) (0) | 2021.07.02 |
| CSS속성 (0) | 2021.04.29 |