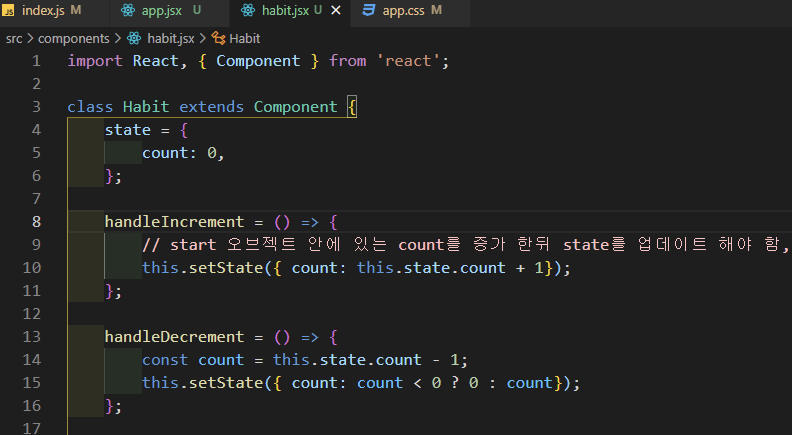
간단하게 클래스 컴포넌트를 이용해서 state를 변경해서 render 함수가 다시 호출 될 수 있도록 만들것인데,
버튼 클릭하면 숫자가 올라가거나 내려가게끔 만들어 보았다.
먼저 클래스 이름 increase 옆에 onClick은 onClick이 발생하면 클래스 안에 있는
handleIncrement, 이 함수를 호출해라라고 전달
컴포넌트 state에 있는 count를 증가 하는 것이 사용자의 주 목적이기 때문에 아무런
인자를 받아오지 않고 해야하는것은 state 오브젝트 안에 count를 증가한 뒤 state를 업데이트 하는 것이다.
리액트 컴포넌트에서 제공하는 this.setState()라는 함수를 이용하자.

Decrement할 때는 count변수를 지정해 준 뒤, count가 0보다 작을 때는 0을 지정해주고 아니면 count를 나타내어준다.
그리고 클래스 이름 decrease 옆에 onClick은 this에 있는 handleDecrement라는 함수를 연결

이렇게 해서 +누르면 1증가 -누르면 1감소를 나타내준다.


<출처 : DreamCoding 리액트 개념 정리+유튜브 클론코딩: ellie>
참고: https://academy.dream-coding.com/courses/react-basic
리액트 강의 (유튜브 클론 코딩 + 실시간 전송 명함 카드 만들기 웹앱 만들기)
리액트 전반적인 개념 설명과 (클래스 컴포넌트와 함수 컴포넌트 그리고 리액트 훅까지) 실전 유튜브 클론 코딩 프로젝트. Firebas의 실시간 데이터베이스를 이용해 멋진 명함 카드 만들기 웹 어
academy.dream-coding.com
https://developer.mozilla.org/en-US/docs/Web/API/Event
Event - Web APIs | MDN
The Event interface represents an event which takes place in the DOM.
developer.mozilla.org
https://reactjs.org/docs/events.html
SyntheticEvent – React
A JavaScript library for building user interfaces
reactjs.org
'React > HabitTracker' 카테고리의 다른 글
| 이벤트 처리 하기(업데이트 함수들 구현하기) (0) | 2021.07.31 |
|---|---|
| 이벤트 처리 하기(part1 . 골격 만들기) (0) | 2021.07.29 |
| Habits 컴포넌트 만들기(State up, list key) (0) | 2021.07.29 |
| Habit 컴포넌트 만들기(대략적인 그림) (0) | 2021.07.28 |
| JSX 정리(HTML과의 차이점) (0) | 2021.07.27 |