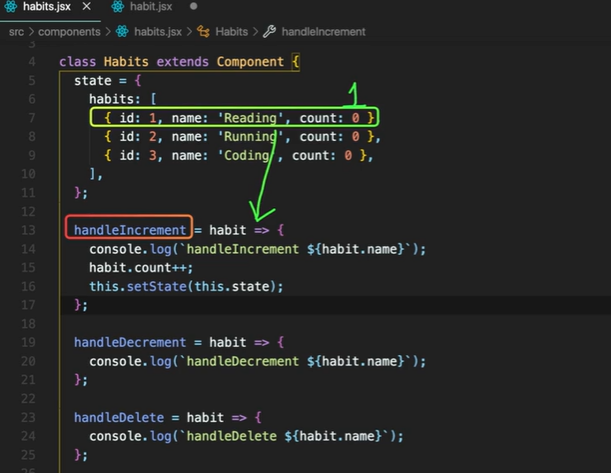
handleIncrement를 구현해본다.
전달된 습관의 count를 증가시켜야 된다.
배열안에 있는 전체적인 오브젝트를 props로 전달하고 클릭이 되면 함수인자로 전달 받는다.
오브젝트는 참조값을 전달하기 때문에 동일한 오브젝트를 가리키고 있다.
배열안에 있는 오브젝트를 가리키고 있는 거랑 같으니까 habit의 count를 하나 증가한 다음에
리액트에서 제공하는 setstate를 API를 호출해서 this에 있는 state를 전달하면 되지 않을까?
이렇게 하면 작동은 하지만 리액트에서는 state를 직접적으로 수정하면 안된다.

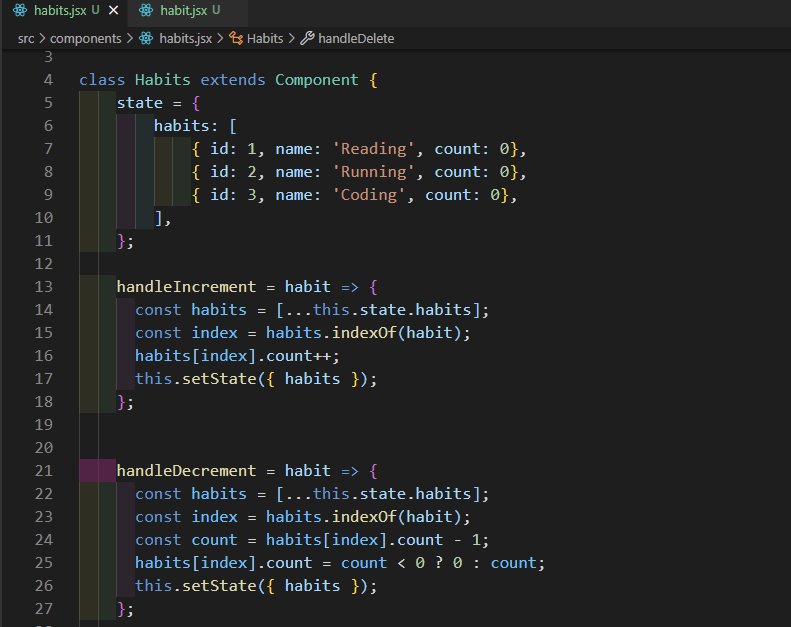
로컬변수인 habits라는 변수는 새로운 배열을 만들고 이 배열에는 기존에 존재하는 state의 habits을 만들어 볼거다.
...연산자는 Spread Operator하는 연산자이다. 즉, habits라는 배열안에 있는 아이템들을 하나하나씩
새로운 배열 안으로 복사해 오는 것이다.
세 가지 아이템이 들어있는 배열이 있다고 하면 Spread Operator을 이용해서
새로운 배열을 만드는 경우에는 새로운 배열에 오브젝트를 만든다. 즉 배열의 껍데기는 새로운 껍데기이고 안에 들어있는 아이템은 그대로 하나하나씩 복사해 온다. 동일한 아이템이 세 개 들어가게 되는 것이다.
함수로 전달받은 습관이 배열의 몇 번째 인덱스에 있을까? 인덱스는 habits의 몇 번째 인덱스에 있는지 찾을 수 있는 indexOf라는 배열의 API를 이용해서 몇 번째 인덱스에 있는지 확인한 다음에 habits의 배열에 해당하는 오브젝트에 있는 count를 증가해줄 것이다.
새로운 배열은 만들긴 했지만, 배열 안에 들어있는 각각의 습관의 오브젝트는 this.state에 있는 오브젝트와 새로만들어진 껍데기를 가지고 있는 habits에 들어있는 습관들과 동일한 오브젝트이기 때문에 count를++한다는 것은 습관의 오브젝트에 있는 데이터를 직접적으로 수정하는 것과 동일하다. 또 key는 habits이고 실제로 들어가는 배열은 여기서 만든 로컬 변수인 habits이다. key와 value가 동일한 이름을 가지고 있는 경우에는 하나로 생략이 가능하다. 동일하게 decrement도 해본다.

++대신에 --연산자를 넣는데 이렇게 하면 문제점이 마이너스까지 되므로 count는 -1 인 값을 만든 다음에 count는 count가 0보다 작다면 0을 쓰고 아닐경우 count의 값을 쓰면 0 이하로는 내려가지 않는다.(하지만 25번 라인에 코드도 좋지않은 코드이다.)
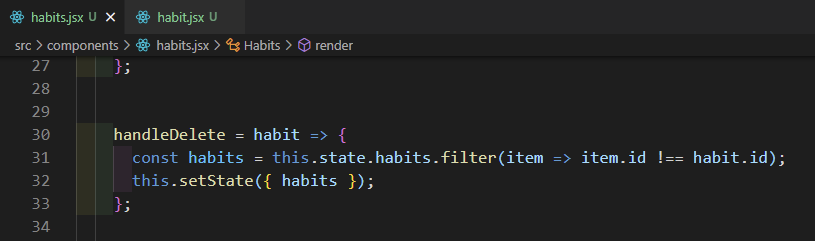
어떤 특정한 곳을 제외하고 또는 포함해서 만들 수 있는 배열의 유용한 API인 filter를 써보자 새로운 로컬 변수인 habits을 만들어서 this.state에 있는 habits을 돌면서 아이템을 전달 받고 배열에 있는 아이템의 아이디가 사용자가 삭제하고자 하는 함수인자로 전달받은 habit의 아이디가 동일하지 않는 것들만 뽑아서 배열은 만든다. 그리고 setState를 이용해서 지정해준다.

이렇게 세 가지 함수를 구현했는데 Spread Operator을 이용한 것은 직접적으로 배열의 state를 수정하면 좋지 않기 때문에 새로운 배열에 껍데기를 만든 거고 직접 수정하면 좋지 않은데 배열안에 들어있는 오브젝트를 바로 수정했다. 이러한 방법은 다 좋지않은 방법이므로 기능적으로 향상된 방법을 후에 알아보자.(즉, state 오브젝트 자체를 업데이트 / 변경 (mutation)하면 리액트의 렌더가 발생하지 않는데 그 이유를 알아보자)
<출처 : DreamCoding 리액트 개념 정리+유튜브 클론코딩: ellie>
참고: https://academy.dream-coding.com/courses/react-basic
리액트 강의 (유튜브 클론 코딩 + 실시간 전송 명함 카드 만들기 웹앱 만들기)
리액트 전반적인 개념 설명과 (클래스 컴포넌트와 함수 컴포넌트 그리고 리액트 훅까지) 실전 유튜브 클론 코딩 프로젝트. Firebas의 실시간 데이터베이스를 이용해 멋진 명함 카드 만들기 웹 어
academy.dream-coding.com
'React > HabitTracker' 카테고리의 다른 글
| Add Form 만들기 (Refs 이용) & Reset buttnon 처리하기 (0) | 2021.07.31 |
|---|---|
| App 컴포넌트 만들어 보기(Navbar 컴포넌트 만들기) (0) | 2021.07.31 |
| 이벤트 처리 하기(part1 . 골격 만들기) (0) | 2021.07.29 |
| Habits 컴포넌트 만들기(State up, list key) (0) | 2021.07.29 |
| State 이해하기 (0) | 2021.07.29 |