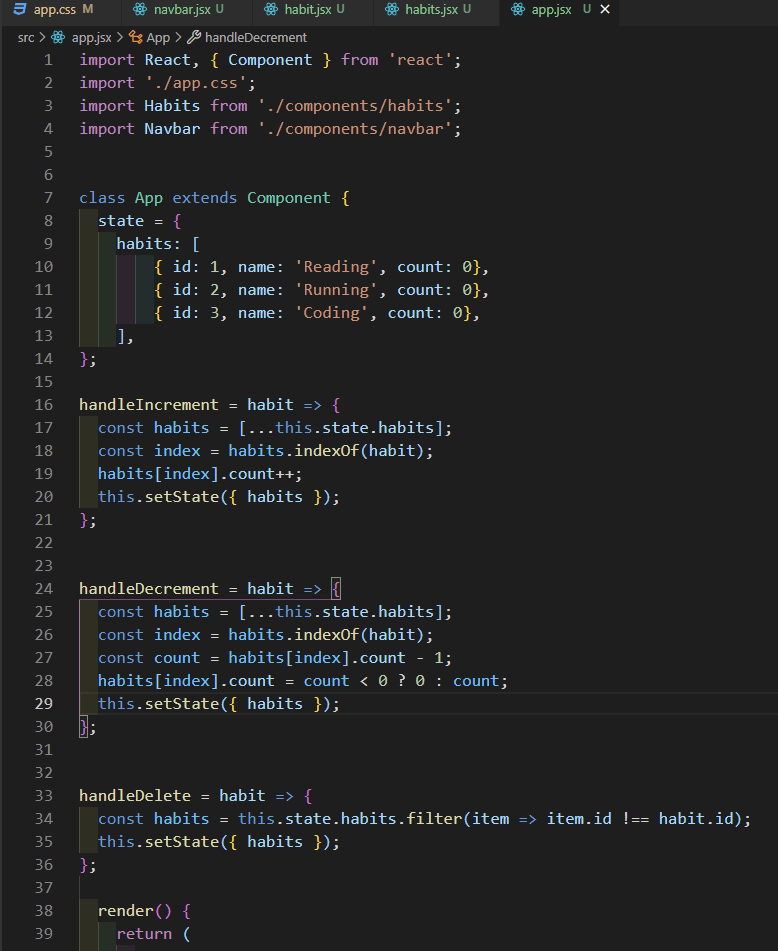
app.jsx에서 rcc를 이용해서 간단한 형태를 만들어주고 App으로 대문자로 변경한 다음에 중복되는 거 다 지워주고
render에서 habit을 보여준다.
habit에 있는 state를 복사해서 붙여놓고 handleIncrement와 Decrement와 Delete도 복사해 준다.

habits이라는 컴포넌트는 아무런 데이터도 없고 멍청한 컴포넌트이다. 대신에 props에 전달된 습관들의 배열을 돌면서 habit 이라는 컴포넌트로 변경해서 보여주는 일만 하고 있다.

habit도 마찬가지, 아무런 상태가 없고 props로 전달받은 것만 보여주고 있다. 그리고 habits와 habit 각각이 HTML 태그를 이용해서 ul과 리스트 아이템의 태그를 이용하고 있다.

즉 리액트에서도 가능하면 div를 남용하는 것보다 ul과 li처럼 의미 있는 태그를 이용하는 것이 중요하다. 그래서 HTML의 기본적인 것을 잘 이해하고 있는 것이 중요하다.
이제 해줘야 할 것은 habit에 전달해 줘야 하는 것인데, habit에는 this.state.habits을 전달해주고, render()에 들어가있는 몇개를 전달해 준다.

Navbar를 한번 해보겠다. App 안에는 habits 뿐만 아니라 Navbar도 있다. 컴포넌트를 만들어보면 components에 새로운 navbar.jsx파일을 만들고 rcc를 이용해서 동일하게 Navbar 이렇게 해주고 app.jsx에다가 render()부분에 <Navbar/>을 추가해준다. (자동으로 import 된다고 하는데 나는 안되서 수동으로 적어주었다.)


Navbar를 만들어보면 nav(div)안에 로고를 표기해주고 span을 이용해서 habit tracker을 작성해 주고
또 span을 이용해서 navbar-count를 작성해준다. app.jsx에서 아무것도 없는 태그를 감싸서 써주는데,
(render()부분에 <></>)
또 navbar부분에 props으로 전달받은 totalCount를 넣어주고 app.jsx에 Navbar totalCount를 넣어주는데, 따로 멤버 함수를 만들지 않고 this.state에 있는 habits 배열중에 filter을 할 건데 아이템이 count가 0 이상인 것들 즉 현재 진행 중인 습관들 중에 현재 진행중인 count가 0 이상인 것들은 filter해서 배열이 또 만들어질것이다. 그것의 길이를 전달해 줄것이다.


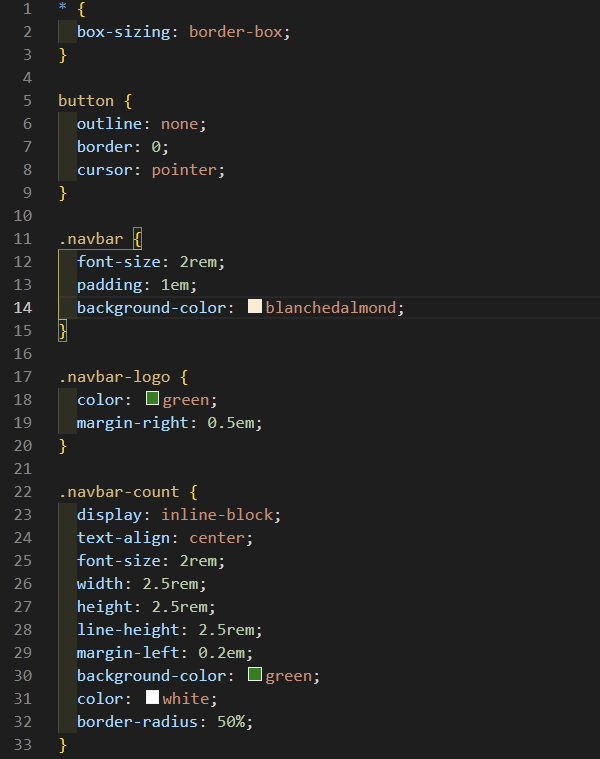
CSS에서 navbar부분을 꾸며주는데, *을 이용하여 모든요소에 box-sizing을 border-box로 만들고 padding과 border가 width와 height에 포함이 되도록 버튼을 초기화 해주고 navbar의 font-size와 padding과 그리고 배경색깔 지정해주고, navbar의 로고, navbar의 count까지 지정해준다.(css지정해주기 전에 navbar.jsx에 nav에 className을 navbar로 지정해준다.

<출처 : DreamCoding 리액트 개념 정리+유튜브 클론코딩: ellie>
참고: https://academy.dream-coding.com/courses/react-basic
리액트 강의 (유튜브 클론 코딩 + 실시간 전송 명함 카드 만들기 웹앱 만들기)
리액트 전반적인 개념 설명과 (클래스 컴포넌트와 함수 컴포넌트 그리고 리액트 훅까지) 실전 유튜브 클론 코딩 프로젝트. Firebas의 실시간 데이터베이스를 이용해 멋진 명함 카드 만들기 웹 어
academy.dream-coding.com
'React > HabitTracker' 카테고리의 다른 글
| PureComponent정리와 차이점 이해(성능 분석) (0) | 2021.07.31 |
|---|---|
| Add Form 만들기 (Refs 이용) & Reset buttnon 처리하기 (0) | 2021.07.31 |
| 이벤트 처리 하기(업데이트 함수들 구현하기) (0) | 2021.07.31 |
| 이벤트 처리 하기(part1 . 골격 만들기) (0) | 2021.07.29 |
| Habits 컴포넌트 만들기(State up, list key) (0) | 2021.07.29 |