HTML에서 JS파일을 쓰는 방법은 간단하다. 아래와 같은 형식으로 작성한다.
<html>
<head>
<body>
<script src="like-button.js"></script>
</body>
</head>
</html>리액트는 위에서 src가 되는 부분이다. 이 부분을 모르면 Webpack 할 때 문제가 생긴다.(React를 JS 파일로 만들어 주는 것) 즉 쪼개진 JS파일을 HTML이 실행할 수 있는 JS로 합쳐주는 역할이다.
<script src="like-button.js"></script>HTML에서 첫번째 리액트 컴포넌트를 만들어보자.(root에 리액트를 넣는 과정)
아래 참고 사이트에서 script 부분을 복사해오자.
<html>
<head>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<script>
</script>
</body>
</html>createElement는 html 태그를 만드는 것이라고 생각하자. 그리고 첫번째 컴포넌트를 만든다.(extends로 상속을 해온다.)
<html>
<head>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<script>
const e = React.reateElement;
class LikeButton extends React.Component {
}
</script>
</body>
</html>
클래스는 기본적으로 constructor가 있다고 생각하자. 그리고 like 버튼을 화면에 어떻게 표시할 건지를 render 메소드를 통해서 결정해준다.
아래 render return 부분은 Like 버튼을 만들겠다라는 태그가 된다.(바로 만드는 것이 아님)
<html>
<head>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<script>
const e = React.reateElement;
class LikeButton extends React.Component {
contructor(props) {
super(props);
}
render() {
return e('button', null, 'Like'); // <button>Like<button>
}
}
</script>
</body>
</html>
맨 밑에 ReactDOM.render 과정을 통해서 React에서 만든 것을 ReactDOM이 화면에 rendering 해준다.( 화면에 보여주겠다.)
즉, root 부분에다가 붙이는 과정이다.
순서를 이해하자.(위에서 아래 왼쪽에서 오른쪽)
react script를 불러오고 reactdom script을 불러오고 태그들 화면에다가 그려주면서
const e 부분 script가 실행되면서 리액트가 like button 컴포넌트를 만든 것을 확인 후에 그 버튼이 밑에 render 버튼을 만들겠다는 것을 예상한다.
그리고 마지막 script에서 위에서 만든 like button을 root안에다가 그리자라고 명령 내린다.
<html>
<head>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
<script>
const e = React.reateElement;
class LikeButton extends React.Component {
contructor(props) {
super(props);
}
render() {
return e('button', null, 'Like'); // <button>Like<button>
}
}
</script>
<script>
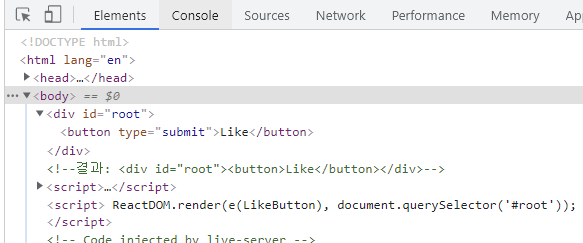
ReactDOM.render(e(LikeButton), document.querySelector('#root'));
</script>
</body>
</html>
결과를 주석처리 해주었다. (root 부분 옆) 이러한결과를 예측을 하면서 코딩을 해야한다.
<html>
<head>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div> <!--결과 : <div id="root"><button>Like<button><div>-->
<script>
const e = React.reateElement;
class LikeButton extends React.Component {
contructor(props) {
super(props);
}
render() {
return e('button', null, 'Like'); // <button>Like<button>
}
}
</script>
<script>
ReactDOM.render(e(LikeButton), document.querySelector('#root'));
</script>
</body>
</html>

<출처 : 조현영 웹 게임을 만들며 배우는 React>
참고: https://www.inflearn.com/course/web-game-react/dashboard
[무료] 웹 게임을 만들며 배우는 React - 인프런 | 강의
웹게임을 통해 리액트를 배워봅니다. Class, Hooks를 모두 익히며, Context API와 React Router, 웹팩, 바벨까지 추가로 배웁니다., 8개의 간단한 웹게임을 만들어보며 배우는 리액트 강좌입니다.React Hooks에
www.inflearn.com
https://ko.reactjs.org/docs/cdn-links.html
CDN 링크 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'React > ReactBasic(ZeroCho)' 카테고리의 다른 글
| 끝말잇기 Class 만들기 (0) | 2021.09.08 |
|---|---|
| @babel/preset-env와 plugins (0) | 2021.09.08 |
| 예제코드 웹펙으로 빌드(구구단) (0) | 2021.09.08 |
| 웹펙으로 빌드하기 (0) | 2021.09.08 |
| 웹펙 설치하기 (React practice) (0) | 2021.09.08 |