lecture폴더에 있는 WordRelay.jsx를 아래와 같이 틀을 잡아주고 시작한다.
const React = require('react');
const { Component } = React;
class WordRelay extends Component {
state = {
word: '제로초',
value: '',
result: '',
};
render() {
return (
<>
<div>{this.state.word}</div>
</>
);
}
}
module.exports = WordRelay;
// wordrelay.jsx
const React = require('react');
const { Component } = React;
class WordRelay extends Component {
state = {
word: '짜장면',
value: '',
result: '',
};
onSubmitForm = (e) => {
e.preventDefault();
if (this.state.word[this.state.word.length - 1] === this.state.value[0]) {
this.setState({
result: '딩동댕',
word: this.state.value,
value: '',
});
this.input.focus();
} else {
this.setState({
result: '땡',
value: '',
});
this.input.focus();
}
};
onChange = (e) => {
this.setState({ value: e.target.value });
};
input;
onRefInput = (c) => {
this.input = c;
};
render() {
return (
<>
<div>{this.state.word}</div>
<form onSubmit={this.onSubmitForm}>
<input ref={this.onRefInput} value={this.state.value} onChange={this.onChangeInput}/>
<button>입력!</button>
</form>
<div>{this.state.result}</div>
</>
);
}
}
module.exports = WordRelay;
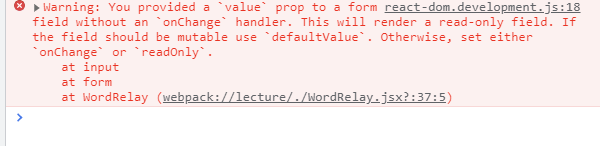
실행을 해주면 나오긴 하지만 react에서 form을 다룰 때 나오는 에러가 뜨는데 input 속성에 value를 넣을거면 onChange를 같이넣거나 onChange가 없으면 defaultvalue를 넣어라고 한다.
(오타: onChange를 onChangeInput으로 바꿔주자.)


하지만 이 과정은 바꿀때 마다 build를 해줘야 하기 때문에 귀찮다.(바뀔 때마다 npm run dev를 계속해서 해줘야 한다.)
자동으로 렌더링을 해줄려면 어떻게 해줘야 할지 생각해보자.
<출처 조현영: 웹 게임을 만들며 배우는 React>
https://www.inflearn.com/course/web-game-react/dashboard
[무료] 웹 게임을 만들며 배우는 React - 인프런 | 강의
웹게임을 통해 리액트를 배워봅니다. Class, Hooks를 모두 익히며, Context API와 React Router, 웹팩, 바벨까지 추가로 배웁니다., 8개의 간단한 웹게임을 만들어보며 배우는 리액트 강좌입니다.React Hooks에
www.inflearn.com
'React > ReactBasic(ZeroCho)' 카테고리의 다른 글
| 끝말잇기 Hooks로 전환하기 (0) | 2021.09.09 |
|---|---|
| 웹펙 데브서버와 핫 리로딩 (0) | 2021.09.08 |
| @babel/preset-env와 plugins (0) | 2021.09.08 |
| 예제코드 웹펙으로 빌드(구구단) (0) | 2021.09.08 |
| 웹펙으로 빌드하기 (0) | 2021.09.08 |