핫 리로딩 하는 두 패키지를 설치해준다.
npm i react-refresh @pmmmwh/react-refresh-webpack-plugin -D
개발용 서버도 필요하니까 설치해준다.
npm i -D webpack-dev-server
그리고 package.json파일에서 dev 부분을 webpack serve --env development로 바꿔준다.
(기존 명령어는 webpack-dev-server --hot라고 쓰인다.)
"scripts": {
"dev": "webpack serve --env development"
},
webpack.config.js에서 코드를 추가해준다. 플러그인이 장착이 되고 빌드할 때마다 plugin이 실행된다.
babel loader에 plugin을 넣어준다. babel이 최신문법을 옛날 js으로 transfile 할 때 핫 리로딩 기능까지 추가를 해준다.
const RefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin'); plugins: [
new RefreshWebpackPlugin()
],plugins: [
'@babel/plugin-proposal-class-properties',
'react-refresh/babel',
],
},
}],
},
plugins: [
new RefreshWebpackPlugin()
],
devserver 설정도 해주면 output의 publicpath를 넣어주고 hot true를 넣어준다.
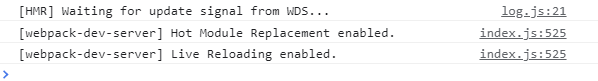
devserver는 핫 리로딩이라고 해서 변경점을 감지해주는 역할이 있다. 소스코드에 변경점이 생기면 그에 따라서 경로에
저장했던 결과물을 수정해준다.
즉 핫 리로딩은 기존 데이터를 유지하면서 화면을 바꿔준다.
output: {
path: path.join(__dirname, 'dist'),
filename: 'app.js',
publicPath: '/dist/',
},
devServer: {
publicPath: '/dist/',
hot : true
},
대충 webpack.config.js 중간파일
const path = require('path');
const RefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
module.exports = {
name: 'wordrelay-setting',
mode: 'development', // 실서비스: production
devtool: 'eval',
resolve: {
extensions: ['.js', '.jsx']
},
entry: {
app: ['./client'],
}, // 입력
module: {
rules: [{
test: /\.jsx?$/,
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {
targets: {
browsers: ['> 1% in KR'], // browserslist
},
debug: true,
}],
'@babel/preset-react',
],
plugins: [
'@babel/plugin-proposal-class-properties',
'react-refresh/babel',
],
},
}],
},
plugins: [
new RefreshWebpackPlugin()
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'app.js',
publicPath: '/dist/',
},
devServer: {
publicPath: '/dist/',
hot : true
},
};
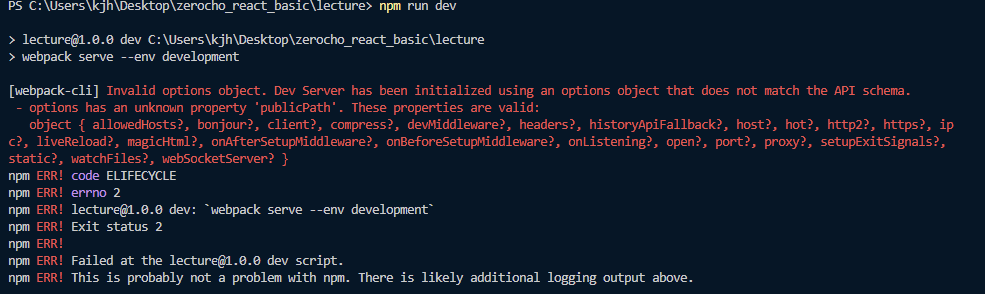
npm run dev를 실행하려고 하니까 에러가 뜬다.
devserver부분을 아래와 같이 바꿔주자.

devServer: {
devMiddleware: { publicPath: '/dist' },
static: { directory: path.resolve(__dirname) },
hot: true
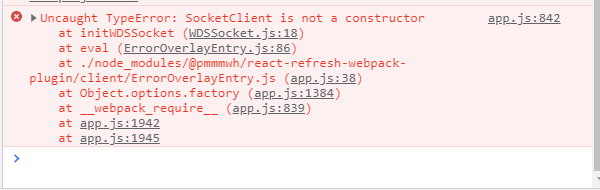
},웹 상에서 아무거도 뜨지 않아서 콘솔창을 보니 아래와 같은 에러가 떴다. 뭘까?

"@pmmmwh/react-refresh-webpack-plugin": "^0.5.0-rc.6",
으로 설치를 해주고 npm i 한 다음 다시 실행한 결과 에러는 나지않지만 끝말잇기 진행이 안된다. 뭘까?


왜냐? 아래 글자 부분 끝에 !를 넣어줬기 때문이다.
const WordRelay = () => {
const [word, setWord] = useState('짜장면!');!를 빼고 실행하니 잘된다. 정신이 오락가락 한다.
const WordRelay = () => {
const [word, setWord] = useState('짜장면');
<출처 조현영: 웹 게임을 만들며 배우는 React>
https://www.inflearn.com/course/web-game-react/dashboard
[무료] 웹 게임을 만들며 배우는 React - 인프런 | 강의
웹게임을 통해 리액트를 배워봅니다. Class, Hooks를 모두 익히며, Context API와 React Router, 웹팩, 바벨까지 추가로 배웁니다., 8개의 간단한 웹게임을 만들어보며 배우는 리액트 강좌입니다.React Hooks에
www.inflearn.com
'React > ReactBasic(ZeroCho)' 카테고리의 다른 글
| Import와 require 비교 (0) | 2021.09.09 |
|---|---|
| 끝말잇기 Hooks로 전환하기 (0) | 2021.09.09 |
| 끝말잇기 Class 만들기 (0) | 2021.09.08 |
| @babel/preset-env와 plugins (0) | 2021.09.08 |
| 예제코드 웹펙으로 빌드(구구단) (0) | 2021.09.08 |